With ThinkHub, you can livestream top fashion runway events, revise marketing videos and campaign advertisements.. Here are a few ways ThinkHub is used for fashion and design:
There are many ways ThinkHub can help you execute a more fun and engaging way of seeing, organizing, collaborating, and brainstorming your designs. Here are some tools executives and designers have found most helpful when reviewing their designs, selecting fabric and accessories, and planning fashion shows.

- ThinkHub Web Browser
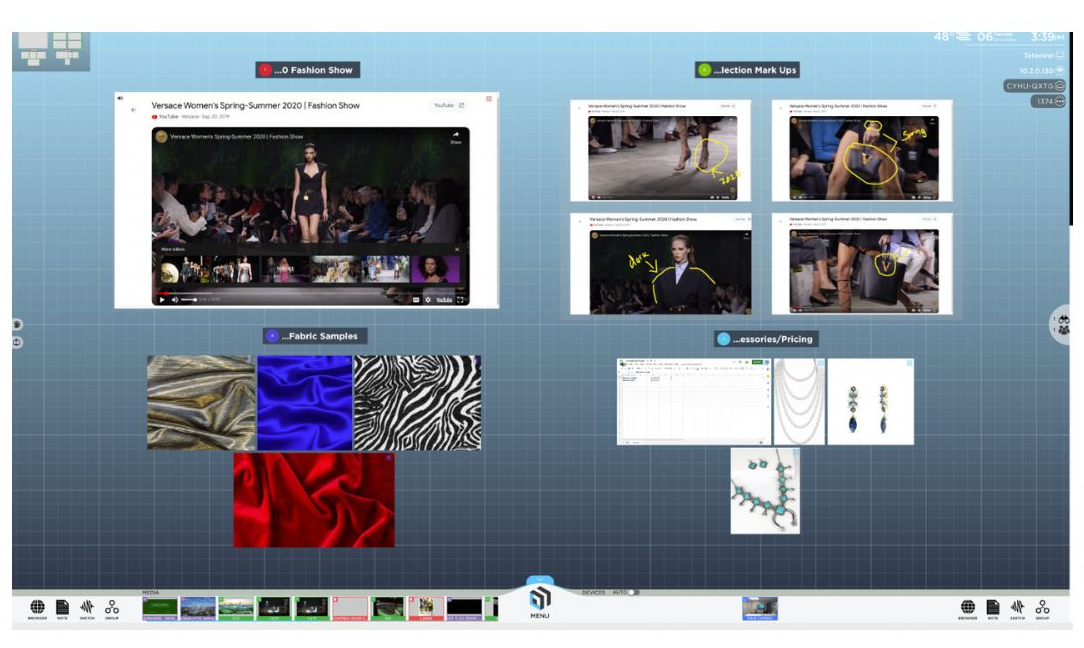
ThinkHub’s built-in Web Browser allows you to navigate to any web based content. This example shows a link of a YouTube recorded live stream displaying a fall fashion runway show. With ThinkHub, you can pull up multiple videos side by side, pause and take screen shots to compare camera angles, comment on fashion choices, and mark up requested changes such as accessories to swap out, frames to drop, or text to add.
- Sessions
Many fashion designers choose to save their sessions based on each new project, collection, or fashion show. . This way, you can save all related project sessions and recall them anytime you need to either review or make additional changes to.
- Groups
You can use Groups to group related content together for easy access. In this example, this organization chose to organize their content by creating groups with names such as "Fabric Samples", "Pricing and Accessories”, “Spring Collection Mark Ups", and etc. They then added content to each respective group whether it be a live fashion runway video, annotated screenshots from the live fashion runway video, or fabric/accessory images accompanied with pricing.
- SmartGrids
Use SmartGrids to create Canvas layouts to view and present content in optimal sizing and alignment. Once the content is dragged into the SmartGrid drop zone, the content will expand to the max size of the grid. These fashionistas decided to take several screenshots from the “Fashion Runway video” and markup/annotate different sections of the image and then move these images into a 4-box Smartgrid.
Note: Smartgrids can not become a part of a Group, however, you can create a Group and align a smartgrid as if it were a part of the group to keep a streamlined visual.
